微信扫码登陆

前言: 微信网页扫码登录和公众号网页授权登录的比较
主要区别
二者的主要区别:
| 差异 | PC网页扫码登录 | 公众号网页授权登录 |
|---|---|---|
| 账号要求 | 需要开放平台账号创建网站应用 | 一个认证过的服务号就可以(也可以使用公众号的测试号) |
| 授权方式 | 在页面打开公众号二维码之后授权 | 公众号内打开授权链接(不关注公众号也可以) |
| 授权环境 | PC浏览器网页 | 微信客户端 |
| 测试号 | 无 | 有(可以申请使用测试账号) |
两者的授权流程一样,需要授权获取code换取token和openid再去请求用户信息
PC端扫码还有一种方式(本质上还是网页授权的方式)
PC端扫的二维码地址是移动端的网页,手机扫码后打开的是网页授权链接,通过网页授权的方式获取code拿到用户openid或者unionid,PC端通过轮询方式获取用户id进行登录
1. 准备工作
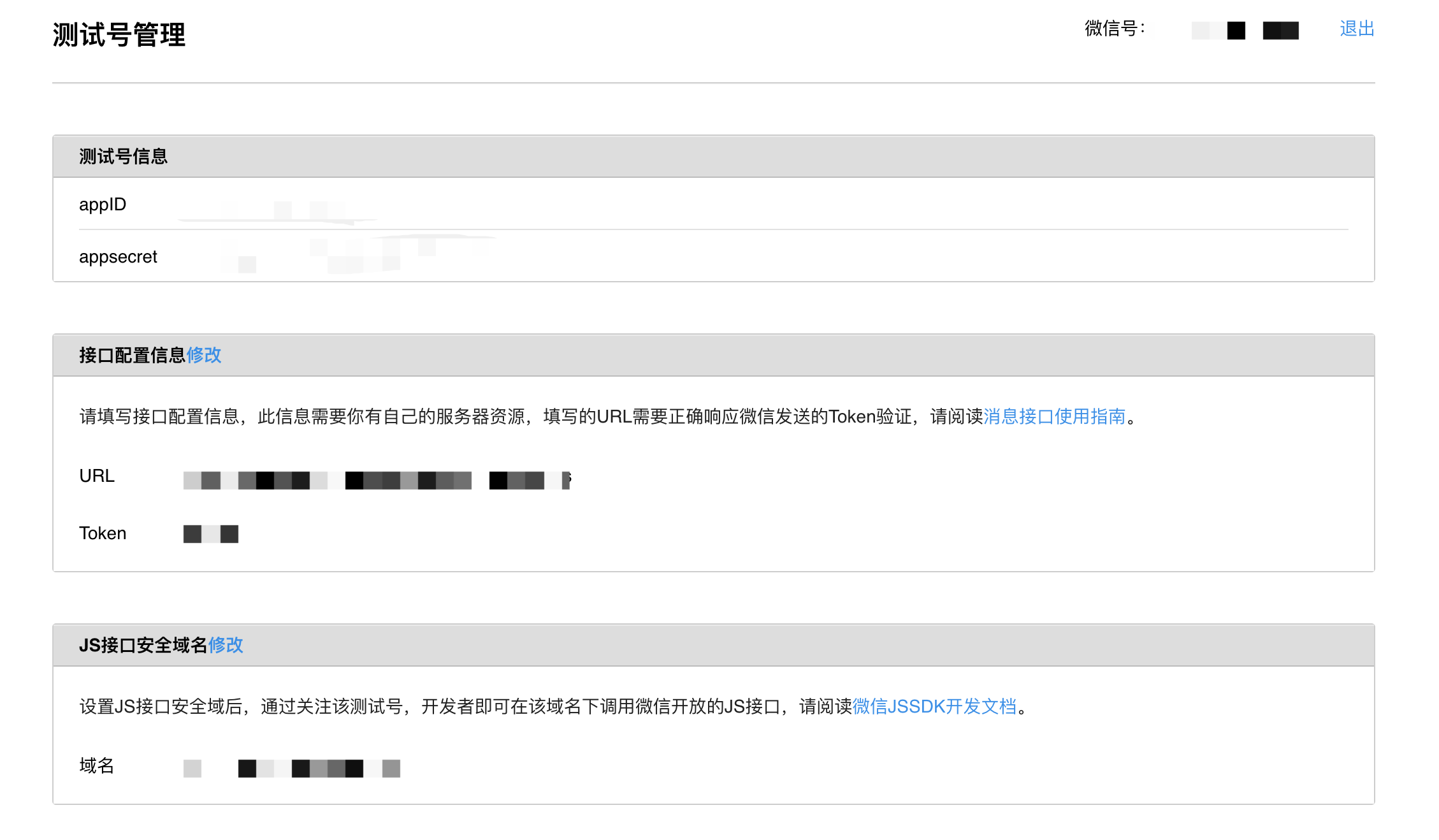
申请测试号。申请网址:微信公众平台

接口配置信息
填写微信事件消息回调接口
get 请求是认证
post 请求是回掉
2.核心流程
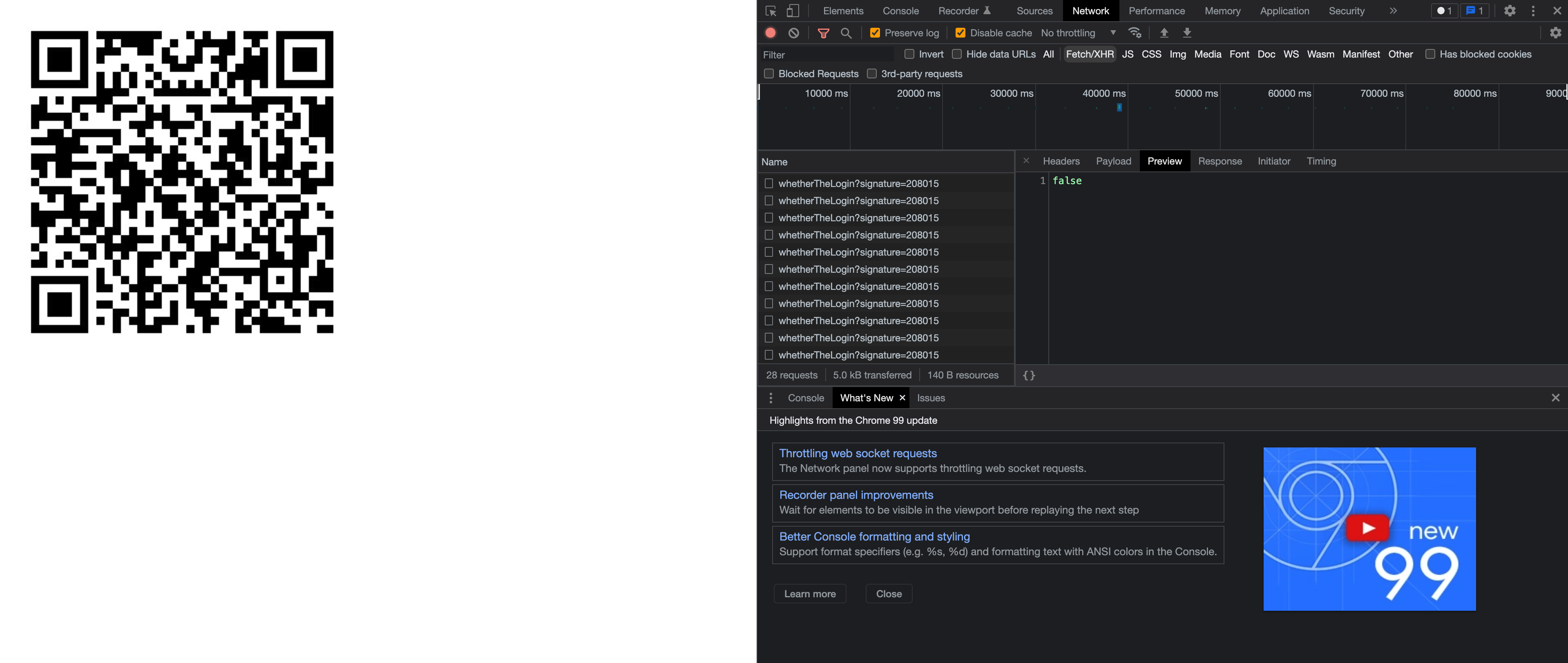
1. 用户打开浏览器,生成唯一的随机数,调用微信接口生成二维码,同时将二维码ticket,与唯一的随机数存入redis

2.浏览器显示成功登录二维码。浏览器每隔2秒,向自己服务器询问该用户是否已扫码并关注公众号。自己服务器作出相应的应答。

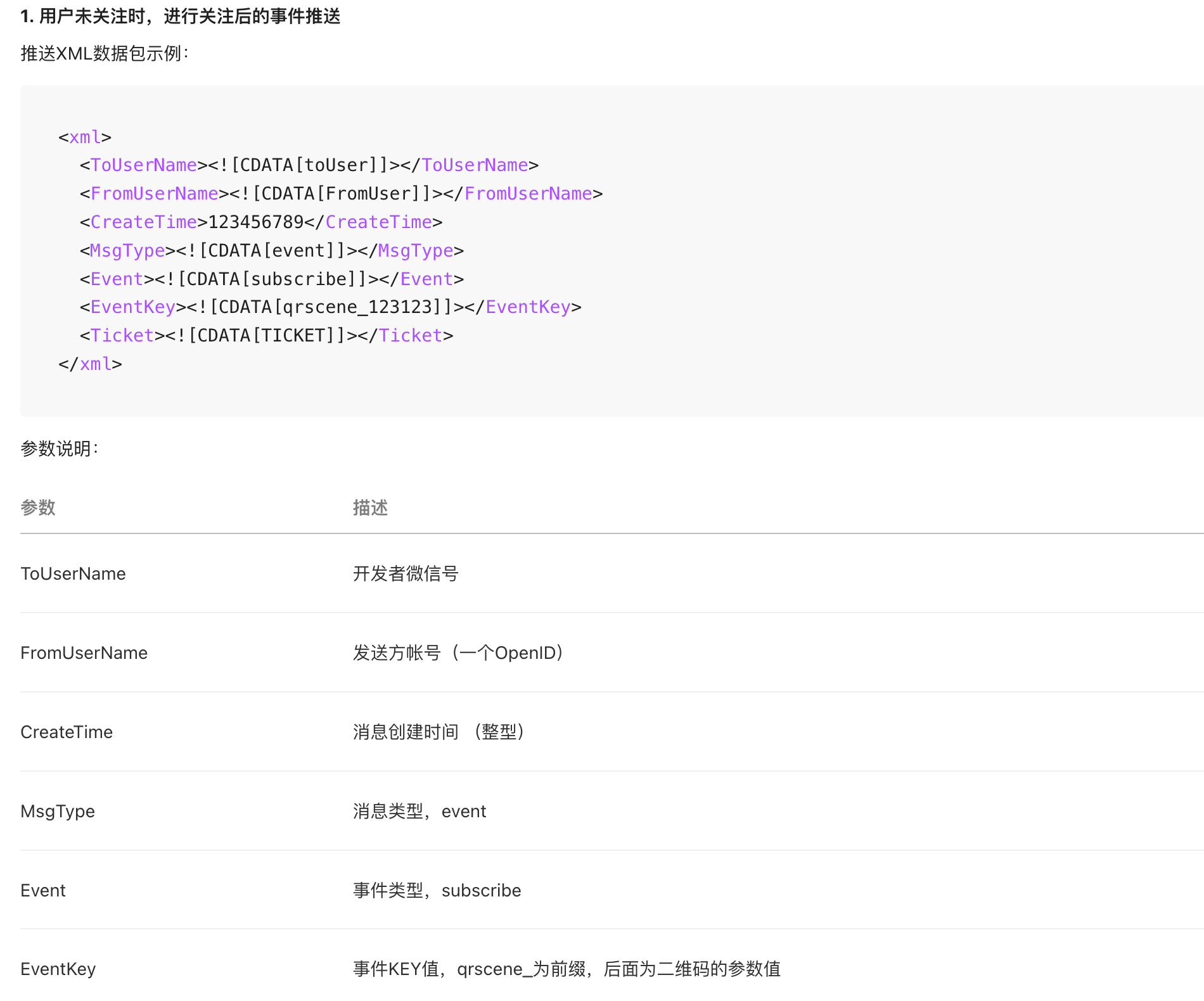
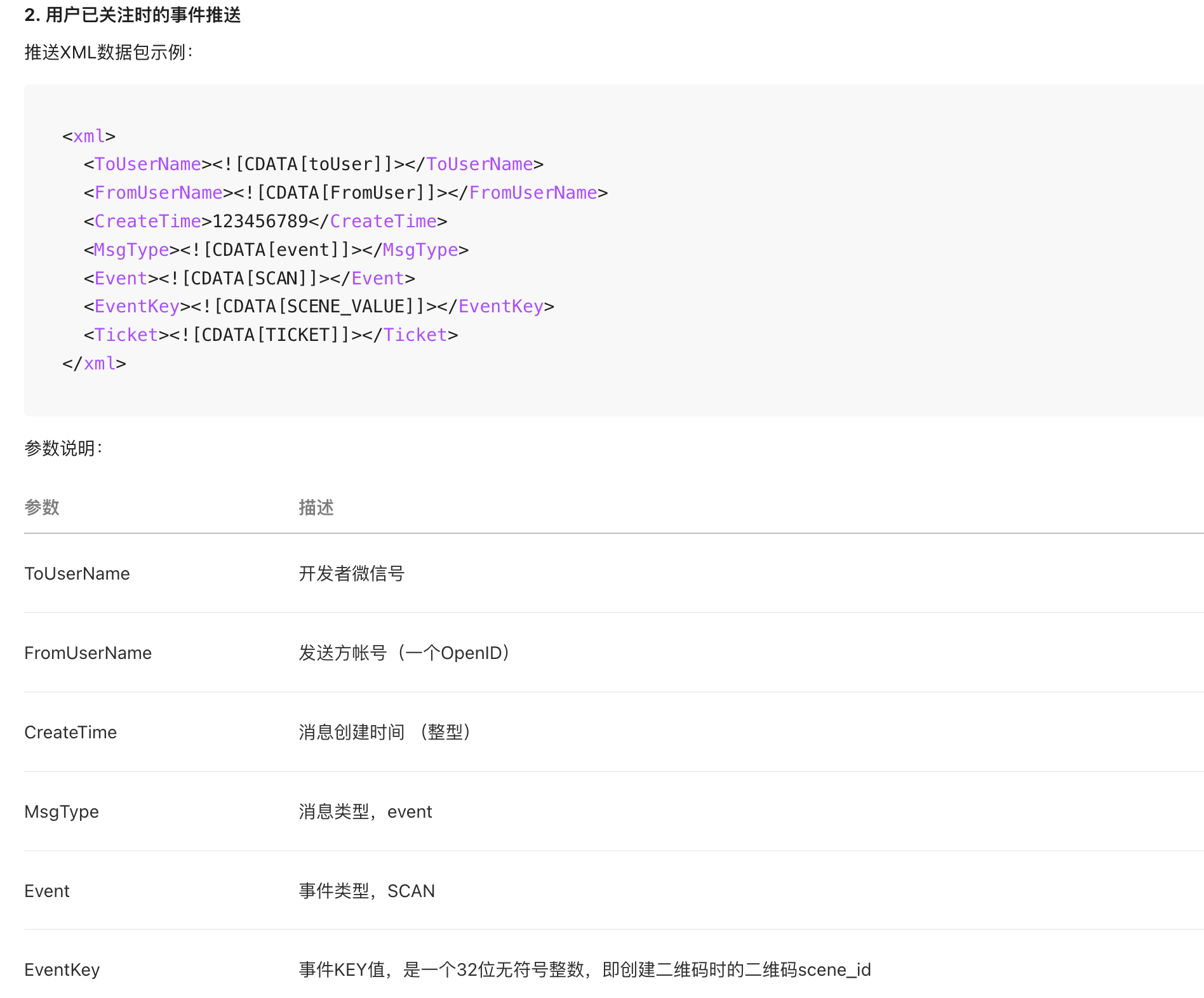
3、用户打开手机,扫描二维码,点击关注按钮后,微信APP向微信服务器发送了该关注事件的所有信息,微信服务器将此关注事件的用户信息以及所扫描的二维码参数,通过POST方式发送至自己服务器的事件接收API。
如果用户已经关注了公众号,则直接进入公众号,同时也将上述信息发送至自己服务器的事件接收API。
如下图,事件KEY值和发送方账号是我们需要的数据。


4、自己服务器接收到了微信服务器的事件消息,对该消息进行解析,获取KEY值和登录用户的OpenID 同时修改redis中存储的值
源码 wx-qrcode: 微信扫码登录Demo
-
只需要修改redis和微信公众号appId和appsecret与token即可启动
-
然后再使用内网穿透映射外网地址
-
修改微信公众号的接口配置信息
-
访问映射外网后的地址即可例如 http://3emzed.natappfree.cc -> http://127.0.0.1:8088